In design working toward the same unified goal is the idea of unity. Remember that this is a presentation with a short time span.

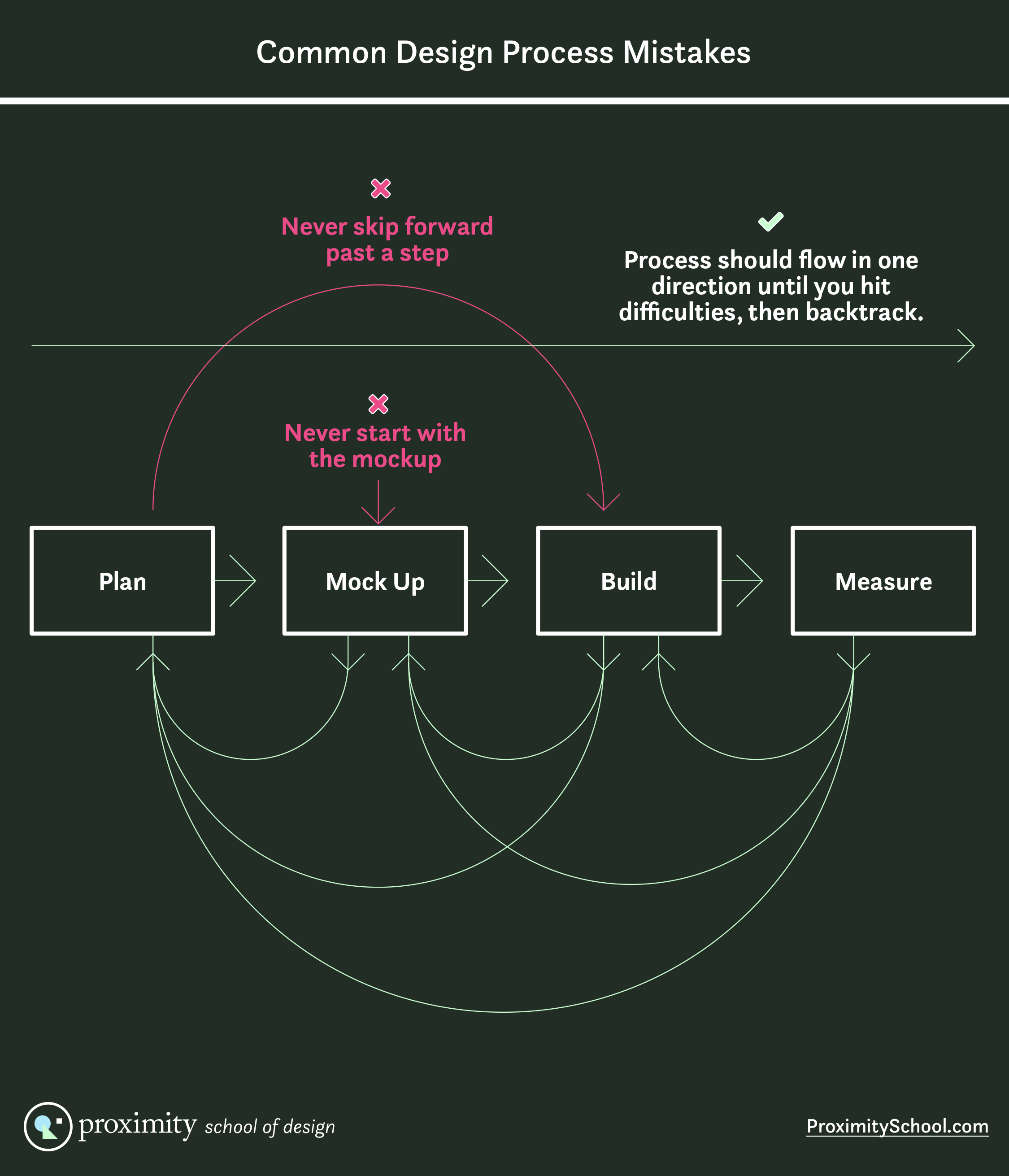
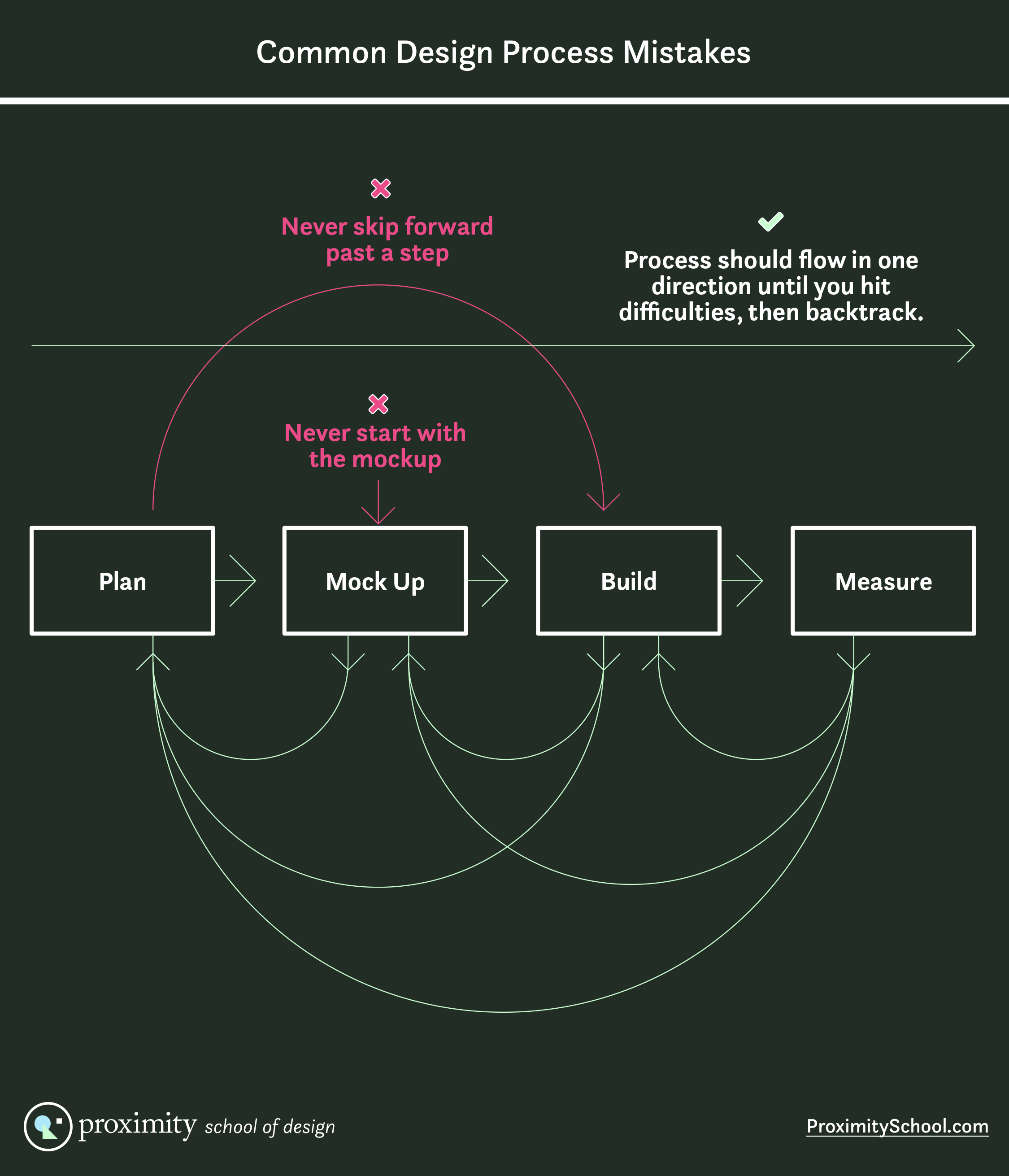
Design Process Design Guides Proximity School Of Design
Benefits of a well-designed Plant Layout.

. Generate creative solutions. Knowing how crucial it is we would like to share some of the best practices for creating dashboards designs and make it possible. The primary goal of client-side development is to create visual effects of websites including layouts user interfaces form validation and other visual elements.
UI designers should be as comfortable taking creative direction as they are with giving them. Once you create your PowerClerk account you will be able to view and track the status of any projects you submit. When Designing DO use bullet points on slides.
Visual merchandising is the process of planning designing and displaying products to highlight their features and benefits. Details in lists pictures in grids. Post questions and get answers from experts.
Server-side development however focuses more on the actual content of a webpage and it completes tasks like interacting with databases and retrieving information from a web server. To unlock this lesson you must be. For store planners retail consultants design professionals or the aspiring DIY retailer there is a market for drawing and floor planning software to help you create professional retail store layouts.
Before we begin looking at these five low-fidelity prototypes lets briefly talk about when you should use low-fidelity prototypes in the first place. Simply speaking visual design is the process of improving the UI and UX of a webapp through visual elements and effects including colors illustrations photography typography layouts white. The idea behind the design component unity is to create elements that support each other and all work together toward a common.
As user flows often contain multiple screens or windows that repeat similar design schemes and layouts grids ease the process of developing wireframes templates or standardized layouts for similar pages. Space planning is a time-consuming process but architects can use special software CAD or computer-aided design to help them create drafts of the space plan. FACTORS THAT DETERMINE THE DESIGNING OF PLANT LAYOUT Some of the goals of designing plant layouts are to achieve a minimum amount.
It helps in identifying. Here lets look at the best practices of five of the most common low-fidelity prototypes. 1 design is just a means of presenting content in the most intuitive and useful manner.
Federal Government agencies create a future-fit workforce skilled in competencies ranging from compliance to cloud migration data strategy leadership development and DEIAs your strategic needs evolve we commit to providing the content and support that will keep your workforce skilled and ready for the roles of tomorrow. Common mistakes that lead to bad newsletter design. Two basic layouts for content presentation are list view and grid view.
Impact of UI design. DTE uses PowerClerk to review and accept interconnection applications and receive all supporting materials. One application you can use to create diagrams of store layouts is Google Drawing a free software application available in the Chrome Web Store.
Download these free templates to learn which types of layouts work best for. As a result they were built to accommodate larger monitors and point-and-click mouse control. Lets examine this rule in context of product page.
Optional product filtering by type price and best sellers. First-generation websites were designed for desktops. Our design team gained experience in designing platforms that help to obtain data for various purposes.
At Skillsoft our mission is to help US. Unity n pl -ties. The main goal of this template is to keep the focus on your products and that goal is accomplished in style with three different color scheme options to choose from.
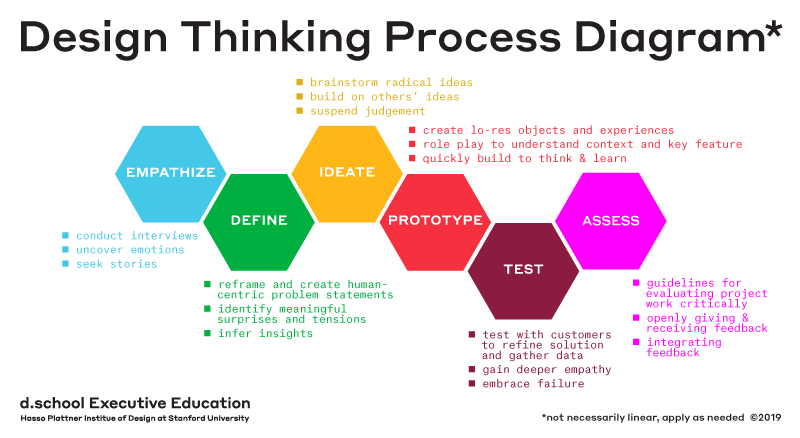
Five phases of the design thinking process. Its important to assure that the entire team is on the same page and working to accomplish the same goal. The goal of visual merchandising is to attract and motivate customers to buy somethingits the secret of successful retail stores.
Dashboards provide data and make it available. Its also important to use tools like wireframes to create a documented path to the goal. Understand the problem of the user for whom you are designing.
Ignoring mobile and newsletter responsiveness and optimization. Aside from paying attention to general newsletter guidelines and best practices its also crucial to ensure that your brand isnt making these common newsletter design mistakes. One of the challenges of displaying search results is that different types of content require different layouts.
In this piece well explore examples best practices and common scenarios for 12 successful web layout patterns. As explained in Web UI Patterns 2016 Vol. Using fonts and colors that are difficult to read.
People dont visit websites for the design they want content. A rule of thumb. Ask the Community.
Sketches paper prototypes Lego prototypes wireframes and Wizard of Oz prototypes. When designing for web and mobile the purpose of the pages or interfaces we design is to create various user flows. You tend to all share a common goal and teamwork really does make the dream work.
The state or quality of being one. As your project progresses through the interconnection process you will receive status updates via email from PowerClerk. For User Interface you need to create mockups.
The design thinking stages are. The five-stage design thinking model was originally posited by the Hasso-Plattner Institute of Design at Stanford dschool. Dont overwhelm your audience with a lot of text.
The state or quality of being in accord. The design should serve this goal. Now that youre clear on what a pitch deck is and what a good one contains lets take a look at some common dos and donts for creating and giving powerful pitch presentations.
Vintage Fashion and Modern. Form a problem statement. Working well in a team is an essential skill which involves listening and troubleshooting together to get to the root of the problem.
What is Unity in Design. Creating a dashboard that lives up to user needs and expectations. What we like about this template.
12 Timeless UI Layouts Website Design Patterns Analyzed. Creating user personas before designing the website can help a lot. The cost to implement these design structures depends on how much work you put into them.
B2B companies benefit from videos that explain their products to help positively influence the buyers decision-making process. The goal will be to determine how to accomplish the task at hand.

Five Step Framework For Design Thinking Infographic Http Elearninginfographics Com Five St Design Thinking Infographic Design Inspiration Innovation Design

Design How Design Thinking Design Goals By Karl Mochel The Startup Medium

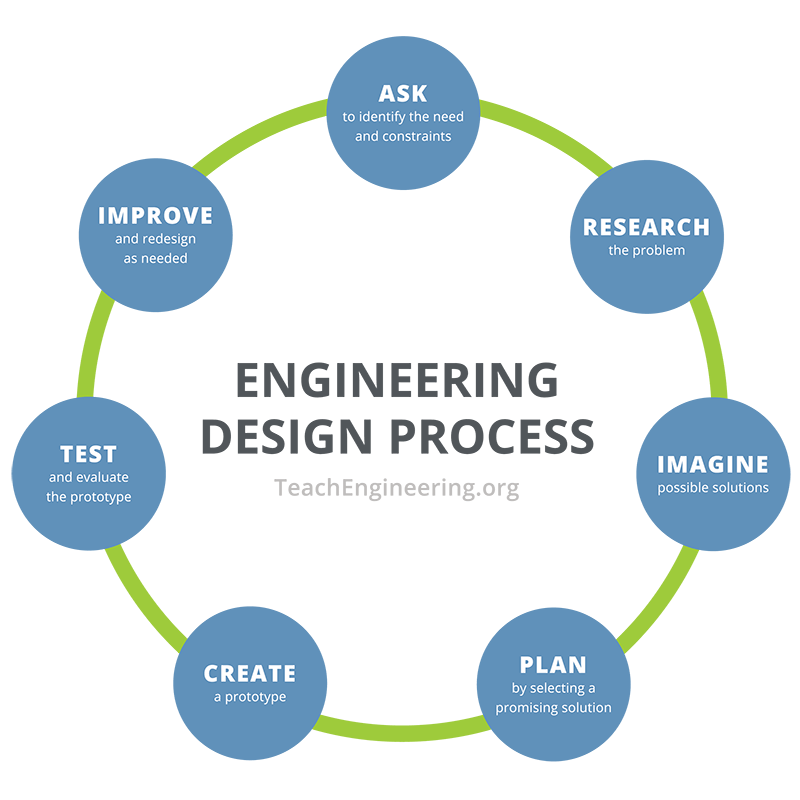
Design Step 1 Identify The Need Activity Teachengineering

Solved A Common Goal In Designing Process Layouts Is Chegg Com
0 Comments